今天,我们来看看如何把PS网页设计稿变成通过可实现的代码变成一个生动的网站。它们不是大规模、一键式的解决方案,而是一种新方法探索PSD每次的每个元素补偿信息,开发者需要它被翻译成网页设计。
创意云提取
如果你有个创意云账号,那么这个选项对你来说是免费的。首先,将PSD拖到你的创意云文件仪表板中。一旦你的PSD上传(时间长短取决于你的文件大小),你可以进行简单点击进行提取。
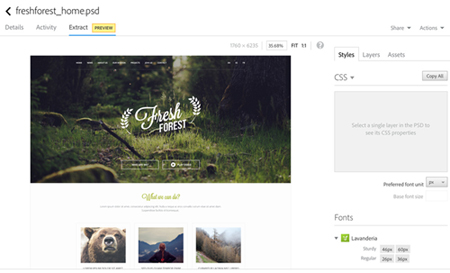
当你打开一个PSD,你将等待一分钟的“过程”,你将在屏幕上看到以下画面。

这里的想法非常简单:主栏显示你的PSD的交互式预览,右栏是帮助你从你设计的项目中提取上下文相关信息的工具。
探索PSD
当你点击你PSD中的任何项目,你会看到一些很不错、快速的代码提示弹出。